How and Why to Redesign a Website or Mobile App

When introducing an app or website, business owners expect it to increase their profits. And it usually does. But that can change at any moment because the competitive web and mobile apps are coming out every day on the market. Thus, your resource becomes outdated and potential customers prefer to turn to your competitors. So you shouldn’t treat the launch of the app or website as the end point of your business evolution.
At the same time, you should not embark on an app redesign without substantial reasons and without careful preparation, including an analysis of the audience and the current state of the product. And this article will help you figure out if your app or website needs a redesign and, if so, how to do it wisely.
Contents
Reasons for updating your website or app
Here are some of the top reasons to update your product. Depending on your industry and business type, some of these reasons may seem more important than others. However, it’s crucial to keep each of them in mind when considering a redesign.
Measurable parameters for websites
1. Bounce rate
Bounce rate is the percentage of single-page sessions in the total number of sessions. Is a high bounce rate a bad sign? It depends on your goals. If the success of your website relies on users viewing more than one page, a high bounce rate is problematic. However, if you have a single-page website or if your content allows for single-page sessions, having a high bounce rate may be acceptable. You can learn more about how the bounce rate works and how to analyze it in this article.
2. Page speed

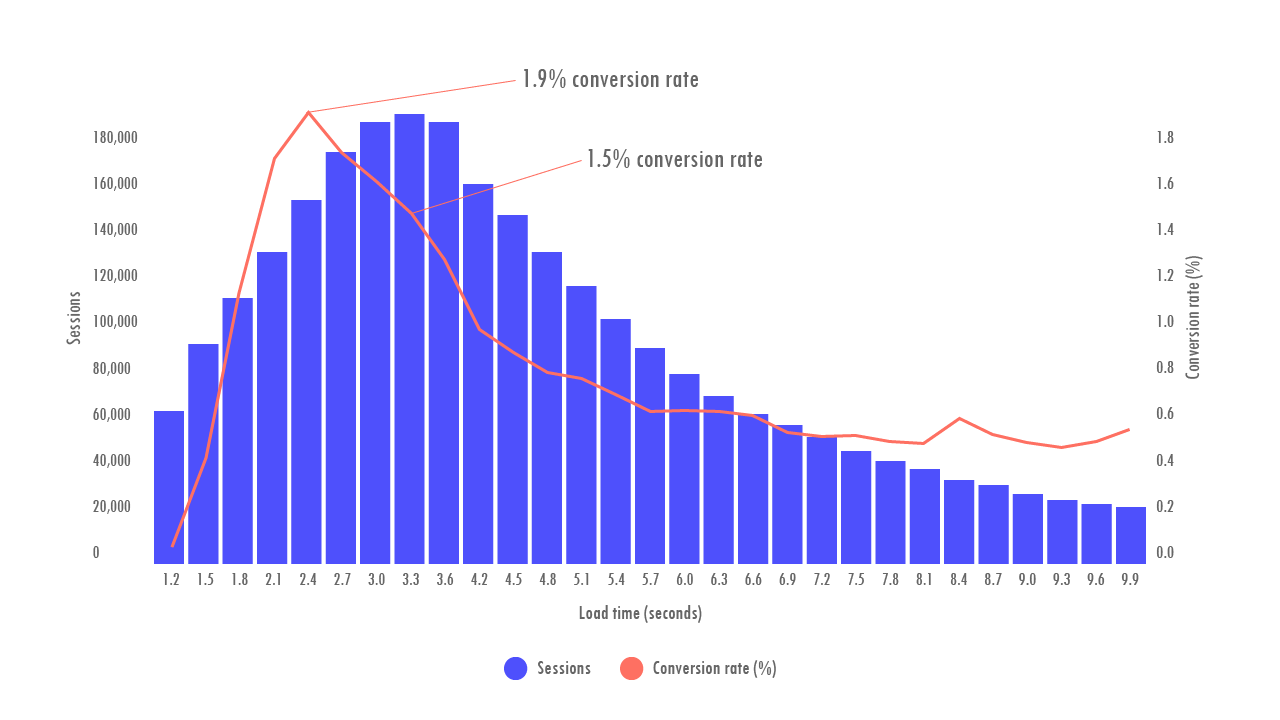
Google considers this indicator when indexing and ranking pages. Specifically, its algorithm likely takes into account time to the first byte of information. In addition, slow page loading can negatively impact your indexing because search engines can inspect fewer of your pages for the allocated crawl budget. Page speed also affects the user experience and, as a result, conversion rate. If the page takes longer than 3 seconds to load, 40% of visitors immediately close it. Thus, longer loading times will lead to higher bounce rates and lower average on-page time. To find out how fast your website loads and why, you can use GTmetrix.
3. On-site time
Another metric that can indicate the need to redesign your website is the amount of time users spend on the site. When analyzing this indicator, remember that the resulting numbers might be deceptive—in some situations users may have left the browser open without actively viewing your page.
4. Leads and conversions
Leads are your potential customers, while conversions are the leads that have completed a target action (e.g., leaving their email address in the contact form, requesting a quote, or subscribing to your newsletter). If your conversions are very low compared to your leads, it’s a signal that users can’t find what they are looking for on your website. There are two main reasons for this: old content and poor navigation. In any case, it’s time to redesign.
Measurable parameters for apps
1. Session length
Session length is the amount of time users spend in the app per session, from when the app is opened to when it is closed. Compare the average session length with the time necessary to complete the target action. For example, if your checkout takes 5 minutes and the average session length is 4.5 minutes, you should either simplify this process or encourage users to stay in the application longer.
2. Session interval
Session interval is the time between the user’s current session and the previous one, which shows how often they open your app in a given period. This is a basic indicator of user retention. Analyzing this indicator can help you optimize your app’s UX to nudge the user to open the app regularly. If you see that the tablet app has longer session intervals than the smartphone app, you need to enhance the tablet version by adding push or in-app notifications to encourage more regular user interaction with the app.
3. Time in-app

Time in-app shows how much time the user spends in your app within a given period (e.g., they used the app for 5 of the last 24 hours). This is another indicator of how much your app is used and how involved your users are. Along with session length and session interval, it provides a clear understanding of usage patterns and user behavior over time. Long time in-app is a good thing provided that users follow the desired screen flow and perform target actions.
4. Screen flow
This metric shows the number of visits and exits for each screen and the flow between screens, visualizing the average user’s actions within your app. By analyzing the screen flow, you can see what users usually do while on a particular screen and where they go afterward. This can help you identify problem areas such as drop-off screens and conversion issues. With this in mind, you can redesign your product to provide clearer funnels or enhance your marketing strategy to re-engage certain users.
To track all of the indicators mentioned above at a unified platform, you can turn to the App Annie Connect tool. It can help you track app performance metrics at all stages—from an idea and research to launch, marketing, and even redesign.
Other reasons to redesign
1. You are switching to a new technology
Whether your app or website was built using outdated technologies or it is difficult to access on a particular device, it needs to be updated. The goal of every redesign is to make the product better: faster, simpler, more powerful, and more secure. If you upgrade your technology regularly, you will always provide your users with the best user experience.
2. Your competitors have newer apps/websites
Businesses that have fresh and trendy websites or apps appear to care more about their customers, so they may start “stealing” yours. Customers often draw a parallel between the state of an application and the quality of services provided.
3. Making small changes takes a lot of effort
Modern websites and apps are designed to be updated and edited easily using flexible platforms. If making small changes to your product is a challenge (especially if it requires contacting a third party), it’s a sign that you need to freshen things up.
4. Your company will be rebranded

If you want your customers to consider you a professional and serious brand, it’s crucially important that your digital product accurately reflect your business spirit. A strong brand identity can make even small businesses stand out from large competitors.
5. You want to follow industry-specific design trends
With design trends changing every few years, a 3-year-old website or app will seem outdated compared to its competitors. You don’t need to follow all the latest trends, but to decide whether it is worthwhile to redesign your product you should ask yourself the following questions:
- Will your brand identity benefit from these changes?
- Are your competitors taking advantage of these trends?
6. You want to improve the loading speed
Lack of time is a pressing problem in modern society. No one will use an app that takes too long to load. That is one reason for a high bounce rate. One factor that affects loading speed is the technology on which the product is based. The latest technologies are aimed at increasing loading speed, decreasing bounce rate, and improving your product’s search engine ranking.
7. You want to provide better data security
Today, users’ personal and payment information is stored on digital servers. In the digital security industry, last year’s technology can become obsolete in a day. If you continue to use such outdated technology, private user information can be exposed and even stolen. Thus, it’s important to periodically check if your CMS (content management system) or custom-built security system meets the latest security standards.
8. You want to improve your website’s search engine rankings

If your website was created using a template, a redesign can help you improve its architecture to make it more SEO friendly. In this case, the redesign should adjust the code by using custom page URLs, headline tags, titles, and alt tags. Choose a more advanced CMS that will simplify your product optimization and allow you to make minor changes.
9. You want to add plugins or third-party app integrations
To improve data collection, testing, and the user experience, you should make your product compatible with all the necessary tools and services. This is one of the major reasons to redesign your app. The most common integrations are as follows:
- Social media
- Google Analytics
- Banners
- Payment gateways
- Booking systems
- Content management systems
How to redesign your app or website
Be sure not to confuse a “redesign” with a “refresh.” A redesign is about changing the product’s code, architecture, and appearance, while a refresh is a slight modification that doesn’t affect the product’s core functionality or structure.
Whether you are redesigning an app or a website, follow the steps below to create your dream product and avoid unnecessary risks.
1. Understand your goals
Since redesign can have a huge effect on your product’s future success, it’s essential to set clear and achievable goals before getting started. Examples of measurable and achievable goals include the following:
- Increasing the number of users
- Cutting the bounce rate
- Increasing sales
Using quantitative metrics makes it easy to track your product’s progress and see whether you have met your target. Deciding on clear goals will also help you determine whether you need to redesign or just refresh your app or website.
2. Learn more about your users and communicate with them
The most underestimated aspect of redesign is communication with your users. It’s extremely important to know who uses your app or visits your website so that you can understand their motivation and what attracts them to your resource. Once you’ve set your goals, you will know exactly what you want to achieve by redesigning your product. Now you should inform the users who love and use your app about the upcoming changes. After doing so, purposefully engage with these people and find out what they like and dislike about current trends. Such an approach can become your competitive advantage if you not only listen to your users but also quickly respond to their feedback.
3. Review the current state of your app
If your app has already been released and real people have been using it for some time, there is data available to analyze. This can be quantitative (e.g., statistics on usage and engagement) or qualitative (e.g., customer reviews). Gather all the necessary data and look for patterns: maybe your users are constantly complaining about something, or maybe they are always tapping the wrong button. This kind of analysis will give you a detailed overview of how your digital product performs in general.
4. Implement the changes in a prototype

Finally, it’s time to create a new look for your app following the steps below:
- Choose a design pattern to address each problem that you want to solve
- Compare it to other patterns that solve the same problem
- Find out how many of the industry’s top companies use this pattern and if it helps them overcome the problem
- Build wireframes, then make full-fledged design screens
- Prototype the app using the pattern you have chosen
5. Test the proposed changes with users and review their feedback
Once a few versions of the redesign have been developed, try to get reviews from people outside the company. If possible, it would be best to draw on an established user database and use the resulting feedback to get insight into which features require more improvement.
Doing this research early will allow you to get genuine feedback. It’s okay if some of the feedback is negative—taking the time to properly address these concerns will increase your chances of releasing a successful product.
6. Decide which metrics to focus on and monitor the usage
Before, during, and after the redesign process, it is important to consider how your changes affect the app’s performance and user experience. Thus, you need to select a range of metrics from the ones mentioned above to monitor. Which metrics you choose will depend on your goals. For example, if your aim is to increase sales, you will need to track conversions and sales. If you are trying to improve user engagement, you should focus on bounce rate and on-site time instead.
Redesign tips
In addition to the crucial steps in the redesign process (discussed above), there are a few other important aspects to keep in mind both before and after a redesign.
1. Don’t try to redesign the whole app
Doing a redesign doesn’t mean changing everything—it might mean making only a few small changes based on clear data analysis and plausible predictions. Thus, to effectively improve the quality of your app, analyze the available data and make some minor changes first. At this stage, there is no need to follow the latest UI trends or compare your app to its competitors. Redesign can be devastating if companies don’t think about possibilities for future development, so don’t try to do too much at once.
2. Always keep your users in mind
Remember that users come to your app or website for a specific purpose. Make sure that any proposed changes—even minor ones—are user-centric. Also, be sure to consult statistics related to your users and their specific preferences.
For example, you might have an outdated page design that brings lots of traffic and conversions. In this case, you may not want to compromise your website’s success by refreshing the page to make it look more attractive.
Finally, provide users with a familiar UX such as a cart icon in the top right corner and contact information in the header and footer. The faster users find what they want, the greater the chance that they will complete your target action.
3. Correlate metrics with your goals

When analyzing performance metrics, keep in mind that one indicator can suggest either success or failure depending on what your goals are.
For example, let’s say that your old website had navigation issues and it took far too long to find the necessary information. After redesigning the site, users can easily find the page they need. The bounce rate will therefore increase because users don’t need to browse through the entire website.
In this case, a higher bounce rate means that your redesign was successful, while in other cases it may indicate a bad redesign strategy. Therefore, you should carefully consider which metrics will best reflect the result of your actions and show whether you have achieved your goals.
4. Pay special attention to your power users
The power users who have incorporated your app into their daily routine are your best customers. They know your product well and use its features frequently, and they may even provide you with useful feedback about how to strengthen your app. As a result of this dedication, however, a redesign can negatively affect power users because they will have become accustomed to the previous interface. They may find it challenging to adapt to the new design, especially if the changes were drastic. To avoid making your power users angry, keep their opinions and feedback in mind during the redesign.
5. Provide detailed and creative release notes
Users genuinely care about changes to their favorite apps. Some of them may be waiting for you to release new features, fix bugs, or refresh the interface by adding new themes. Giving a detailed explanation of every update will make your users better engaged. Provide well-structured release notes and highlight what has been added, changed, or fixed using the appropriate marks. Moreover, you can denote new features with the word “New” directly in the app or provide users with a brief guide after they update to the latest version.
6. Consider user feedback after they have become accustomed to your new design
Sometimes app redesign fails. Users may become disappointed and angry with the changes and may complain about the new version, harming your app’s reputation. In such situations, it is best to analyze these complaints, respond to them, and then think about making the appropriate modifications.
You shouldn’t rush to change everything after the first piece of negative feedback, however. It’s common for users to dislike changes right after they have been implemented, so don’t jump to conclusions right after the release of the redesign.
Conclusion
The redesign process might seem challenging at first, but you can make it all worth it by following the steps and tips we provide. In just a couple of months, you can accomplish your goals and give your clients a better experience.
If you are going to redesign your product, we’d love to hear from you. Our company has helped businesses of all sizes to improve their applications and websites, so we’d like to discuss your options and show you what our process is like. Just contact us with your ideas!