How Much Does Progressive Web App Development Cost?

Progressive web apps (PWAs) have become a popular alternative to native apps and mobile websites for today’s businesses, from midsize companies to huge corporations including Starbucks, AliExpress, and Forbes.
Companies choose progressive web apps for two main reasons. First, progressive web apps combine the functions of a native app and the accessibility of a website and can be installed on any device regardless of platform. Second, the development cost for progressive web apps is much lower than that of native apps for iOS and Android.
While progressive web app development is more affordable, costs can vary from $6,000 to $20,000, which is a considerable range.
In this article, we will determine the reason for the variance in progressive web app development cost and what factors influence it by examining the following:
- What is a Progressive Web App, and Why Choose It?
- How Much Does it Cost to Develop a Progressive Web App?
- Factors That Affect the Cost of Progressive Web App Development
- Best Progressive Web App Examples in 2023
- How to Choose the Right Progressive Web App Development Company for Your Budget
What is a Progressive Web App, and Why Choose It?
A PWA is a hybrid of a native app and a website, offering a reliable alternative to both by combining their best features. A progressive web app looks like a website but offers an app-like experience for mobile users. It can appear as an icon on the home screen of a mobile device just like a native app, but it does not need to be installed from the App Store or Google Play.
The demand for progressive web apps is growing every year due to their simplicity, accessibility, and performance. According to Google research, PWAs have the followed benefits over mobile websites:
1) 42.86% lower average bounce rates
2) 80% more mobile sessions
3) 134% more page views
4) 137% higher engagement
5) 8 times faster load time (2.75 seconds on average)
Therefore, a progressive web app is a good choice for businesses looking to boost audience engagement and foster customer loyalty.

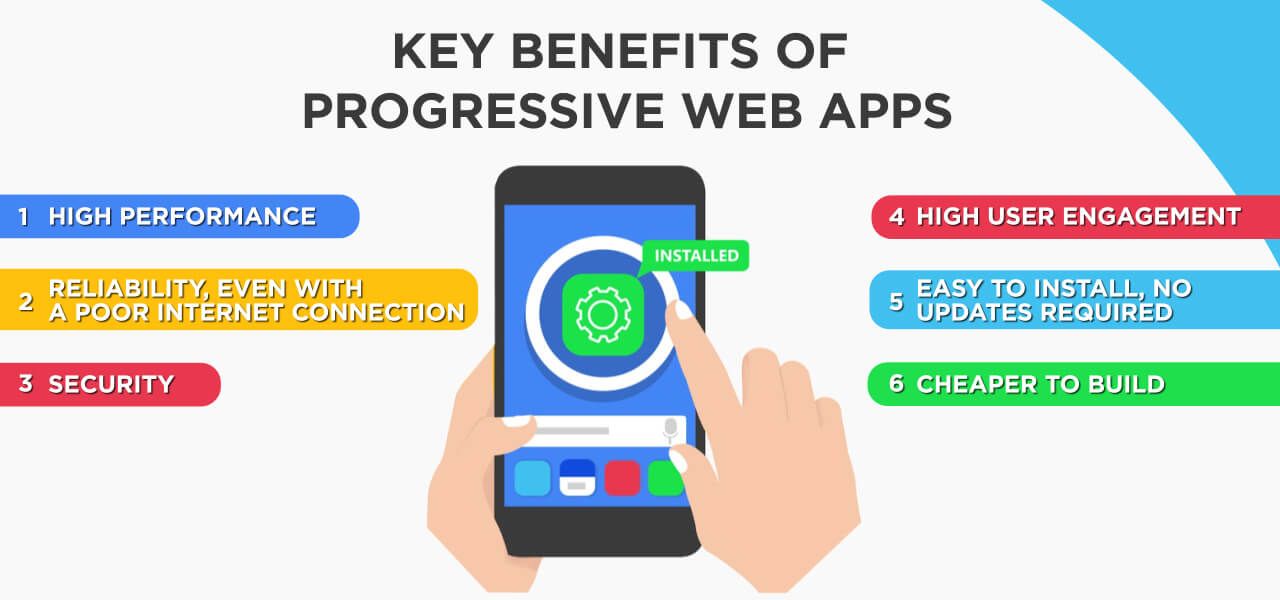
Following are the key benefits of progressive web apps:
1. High performance
Progressive web apps load faster, are more responsive, and are compatible with most devices, including desktops, smartphones, and tablets. They offer smooth scrolling and fast response.
2. Reliability, even with a poor internet connection
One of the key characteristics of progressive web apps is that they can instantly load data from the cache, so the app can run on 2G or 3G network connections, or even offline.
3. Security
Progressive web apps are much safer: they are served through HTTPS so they are tamper-proof and protected from unscrupulous users.
4. High user engagement
Progressive web apps function similarly to native apps, with system integration, push notifications, and icon display on the home screen, which encourages user engagement and interaction.
5. Easy to install, no updates required
Unlike native apps, progressive web apps do not require downloading, virus-filtering, or updating—all of which take time and can be inconvenient. PWAs are installed with a single click, so users can begin browsing immediately.
6. Cheaper to build
When developing a native app, separate versions must be built for iOS, Android, and the web, which requires dedicated development teams specializing in each platform, and thus extra money and time. PWAs are cross-platform, using a single code base to reduce costs and simplify the development process. Therefore, a business owner pays for the development of a single progressive web app, with no need for separate apps for different platforms. Once the PWA is completed, maintenance is also cheaper than with a native app.
While a PWA can save businesses money, it is important to understand the specifics of progressive web app development costs.
How Much Does it Cost to Develop a Progressive Web App?
The most important factors in progressive web app development cost are the business owner’s vision and expectations for the app and how much they are willing to spend.
In general, the more requirements a company has for a PWA, the more resources will be necessary and the higher the development cost will be. Design, functionality, features, and development hours affect the cost of PWA development.
In general, the cost of PWA development is:
– $5,000–$10,000 for a simple PWA
– $10,000–$25,000 for a PWA with mid-level complexity
– $25,000–$60,000+ if the goal is to be first to market
In addition to the initial development costs, PWAs require ongoing maintenance, which carries a separate cost.
Following is a breakdown of factors that influence the cost of a progressive web app.
Factors that Determine the Cost of PWA Development
The development cost of a progressive web app depends on a variety of factors, starting with the business owner’s timeline for the project and ending with the location of the progressive web app development company.

The key factors responsible for the cost of PWA development are:
Type of Project
Progressive web app cost is proportional to the complexity of the project. For example, a retail e-commerce PWA will have different requirements, timelines, and technical requirements than a PWA that offers online booking, therefore the development cost of each may be significantly different.
User Interface/User Requirements
To encourage user engagement, a PWA must be easy and interesting to use, with a simple and intuitive interface and navigation elements that help users accomplish their goals. User-focused features such as ease of navigation, multiple filters, catchy calls to action, wish lists, and checkout options will increase the cost of the final product.
Tech Stack
The more advanced the tech stack, the higher the cost of PWA development. This is because prototyping, custom coding, navigation, content management system (CMS), search engine optimization (SEO), page elements, and other features require more labor resources and development time.
Developer Location
Hourly rates for app development vary depending on the country and the region where the developing team is located. For example, the hourly rate of a developer in India will be one-third the rate of a developer in New York.
Type of Solution
The cost of a progressive web app also depends on the type of solution a client requires. A ready-to-use solution will cost less than one that is built according to custom specifications.
Deadline
The timeline of PWA development has a significant influence on the cost of the project. Shorter deadlines require more labor resources, resulting in a much higher cost.
Best Progressive Web App Examples in 2023
Progressive web apps are a great solution for midsize businesses and startups. With a high level of performance as well as the other benefits enumerated above, progressive web apps help businesses reach goals, improve user experience, inspire loyalty in their target audience, and increase income.
Some of the world’s best-known companies have achieved excellent results with progressive web apps. Following are some of the best PWA examples.
AliExpress
The company wanted to combine the best features of its app and the broad reach of its website. To accomplish this goal, it implemented a progressive web app, which resulted in a 104% increase in its conversion rate and a doubling of page views per session.
Twitter Lite
Twitter’s goal was to reduce mobile data usage and provide a better user experience. Its Twitter Lite PWA delivered performance similar to a native app, with less than 3% of the device storage space used by Twitter for Android.
Forbes
In an effort to enhance its mobile presence, the company launched a PWA, which resulted in a 43% increase in sessions per user, 20% higher ad viability, and a 100% increase in user engagement.
Lancôme
Facing low mobile conversion rates and low downloads of its native app, the company implemented a progressive web app and saw mobile sessions climb by more than 50% and conversions increase by 17%.
Adidas
In 2018, Adidas’ website was struggling. Implementing a progressive web app solved the company’s problem by capturing more mobile users, converting more casual visitors into paying customers, and increasing user registrations. The PWA increased global revenue by 36% and net income for continuing operations by 223%.
Pinterest opted out of using the native apps that had been built for iOS and Android users. With users accustomed to the interface of the website rather than the native apps, user engagement dropped. After launching a progressive web app with an improved user experience, Pinterest saw a 300% jump in logins and a 44% increase in ad revenue.
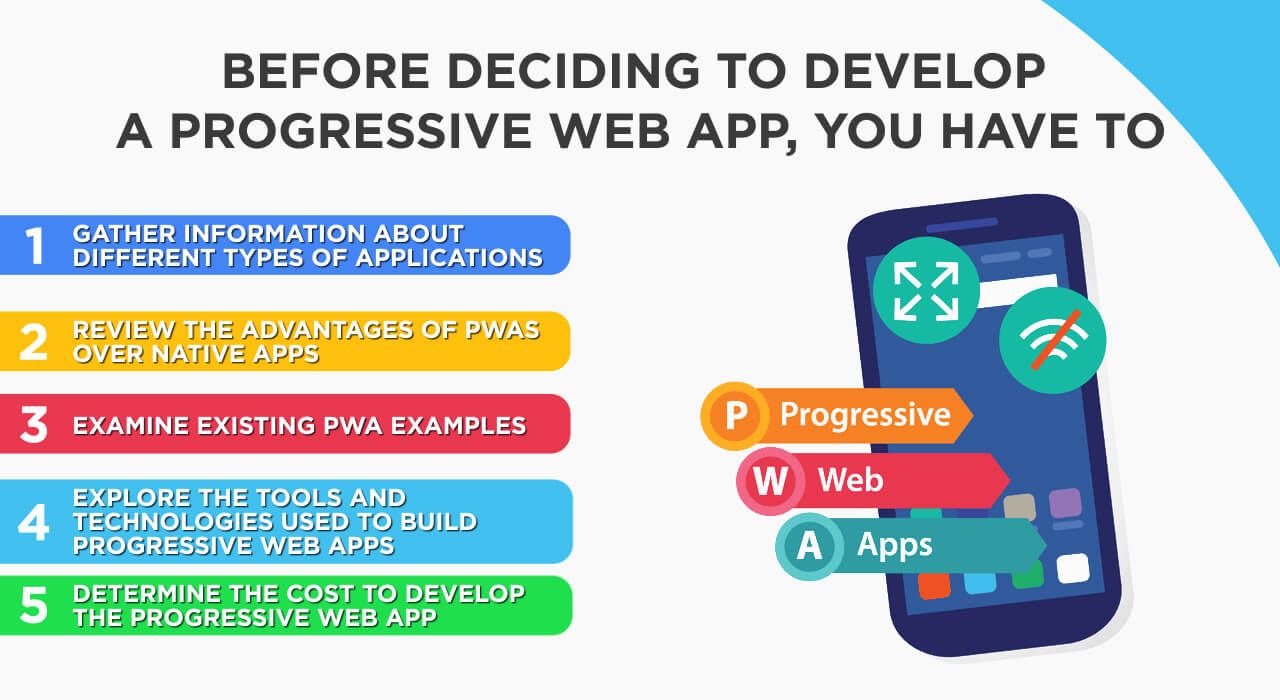
Before deciding to develop a progressive web app, business owners must:
– Gather information about different types of applications
– Review the advantages of PWAs over native apps
– Examine existing PWA examples
– Explore the tools and technologies used to build progressive web apps
– Determine the cost to develop the progressive web app
Once all these issues have been examined and a decision to develop a PWA has been made, the next step is to find a reliable progressive web app development company.
How to Choose the Right Progressive Web App Development Company for Your Budget
The first and most important issue a business owner should consider is that the cost of progressive web app development varies according to the location and experience of the development company. The cost of a PWA developed by a US company will differ significantly from one developed by a company in India.
To minimize the time and effort spent choosing a progressive web app development company and ensure the right fit for the project, companies should consider the following critically important factors.

- Company experience
Look for proof of the company’s experience and expertise. Ask for testimonials and speak with a project manager about your needs and ideas. Look for a development team that uses the agile approach, which involves checking every stage of the development process and implementing new ideas or corrections.
At VironIT, our project managers will explain all the steps and details of the progressive web app development process. All our developer teams are agile-oriented.
- Portfolio
A company’s portfolio reflects its experience and expertise as well as the quality of the solutions built by the development team. A close perusal of a PWA development company’s portfolio is an excellent way to determine whether it is a good fit for your project.
- Cost and delivery time
Budget is a critical factor in the relationship between a vendor and a client. Document all your PWA development project requirements and solicit quotes from several companies. In reviewing quotes, look for transparent pricing, clear terms, and firm timelines. Beware of quotes that seem unusually low, as they could be omitting required elements of the work that come with additional costs.
At VironIT, we take care of every potential client. We minimize risks and avoid misunderstandings with our comprehensive checklist.
- Technical capabilities
Make sure the company has the technical capabilities to build the PWA solution you need, including the latest PWA technologies, the ability to integrate with your systems, and experience in cross-platform development.
Choosing the right progressive web app development company is extremely important, as a successful result depends on your choice. Consider the factors above to find a company that will build a high-quality progressive web app that meets your needs.
At VironIT, our team of developers has the knowledge and skills to deliver a PWA that meets your exact specifications. If you need a progressive web app for your business, contact us to discuss how we can turn your PWA idea into a reality.





Comments are closed.